Wym_Editor (WYSIWYM) Plugin for Rails
The wym_editor (WYSIWYM – “What you see is what you mean”) plugin is pretty cool. It allows you to define which form fields you want to offer WYSIWYM editing functionality. This makes it easier for you to edit fields and give them styles. It also allows you to see the HTML source view while you see the browser view.
The code that wym_editor generates is strict XHTML code.
Of course, you can use CSS to style the tags that are generated. I’m looking for a plugin that allows you to copy over the contents from a field of one record to the same field of another record. If you know of any plugins/gems designed for this, please let me know. Otherwise, I’ll just create an entry that is used as a template and copy what I want from that record.
Here is how to install the wym_editor plugin:
- script/plugin install svn://zuurstof.openminds.be/home/kaizer/svn/rails_stuff/plugins/wym_editor_helper
- rake wym:install
- In your layout’s HEAD tag, add ” <%= yield :head %>
- In each page (erb file), you want you plan on using wym_editor, add the following once at the top: <% content_for :head do %> <%= wym_editor_initialize %><% end %>
- To each form field that you want to provide WYSIWYM editing functionality, add :class =>’wymeditor’. In my case, I added this functionality to the description field and so my erb entry looks like: <%= f.text_area :description, :class => ‘wymeditor’ %>
- Add :class => ‘wymupdate’ to your Submit button. In my edit.html.erb file, my update button looks like: <%= f.submit ‘Update’, :class => ‘wymupdate’ %>
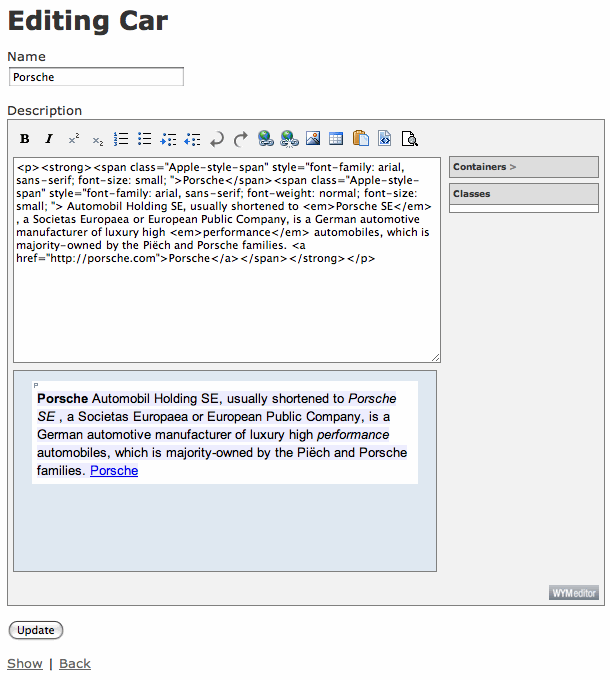
Here is a screenshot of what the Edit page looks like:

If you want to use the "Silver" skin for wymeditor, you can add the following in your layout file’s head tag:
<!-- Here are all the WYMEDITOR javascript includes. This replaces yield :head -->
<%= javascript_include_tag '/wymeditor/jquery/jquery' %>
<%= javascript_include_tag '/wymeditor/wymeditor/jquery.wymeditor.js' %>
<%= javascript_include_tag '/wymeditor/wymeditor/jquery.wymeditor.explorer.js' %>
<%= javascript_include_tag '/wymeditor/wymeditor/jquery.wymeditor.mozilla.js' %>
<%= javascript_include_tag '/wymeditor/wymeditor/jquery.wymeditor.opera.js' %>
<%= javascript_include_tag '/wymeditor/wymeditor/jquery.wymeditor.safari.js' %>
<%= javascript_include_tag '/wymeditor/wymeditor/lang/en' %>
<script type="text/javascript">
jQuery(function() {
jQuery('.wymeditor').wymeditor({
skin: 'silver'
});
});
</script>
So, what I ended up doing is omitting the yield :head line from my head tag and replaced it with the above so I import the javascript files explicitly. The reason why I did this is because by default there are references to screen.css file but it doesn’t exist. Also, I found that when I was trying to use the Silver skin, my page would render two of each textbox, one would use the Silver skin and one wouldn’t. There is probably a much nicer solution but this one works, and I’m fine with it for now. If anyone can tell me what the elegant solution is, please feel free to comment. So, one thing to be aware of is that I also ended up omitting the boot_wym.js file. Before explicitly importing your javascript VS deciding to using the yield :head entry, first use yield :head and view your source code and note down what javascripts/css are being imported!
Also be aware that if you are already importing a different version of jquery.js, you should remove the following entry:
<%= javascript_include_tag '/wymeditor/jquery/jquery' %>Wym_Editor (WYSIWYM) Plugin for Rails,

One Comment to “Wym_Editor (WYSIWYM) Plugin for Rails”